خدمات توسعه وب

وب سایتی که از ادغام خلاقیت و کارایی ساخته شده باشد، می تواند چهره اینترنتی شما را به شدت تقویت کند. وب سایت هایی که به خوبی طراحی شده اند، می توانند فرایند دسترسی اطلاعات، آشنایی با وب سایت ، و مبادلات اینترنتی را ساده تر نمایند. این امر به نوبه خود منجر به بازگشت سریعتر هزینه مصرف شده برای طراحی و توسعه وب سایت خواهد شد.
خدمات توسعه وب نویا سیستم تکنولوژی، بر پایه نیازهای مشتریان و اهداف تجاری آنها می باشد. با استفاده صحیح از تکنولوژی های مدرن نظیر PHP، ASP.net، Ajax، Flash، ...، نویا سیستم تکنولوژی زیربنای تجارت اینترنتی شما را با چهره ای مدرن آراسته خواهد کرد. به کمک طراحی نرم افزارهای توسعه تحت وب ، نه تنها وب سایت تان به راحتی بر پا خواهد شد و کاربران به راحتی با آن در تعامل خواهند بود، بلکه وب سایت شما به یکی از رهبران صنعتی تبدیل خواهد شد.
اگر بتوانیم نام خود را یکی از پیشروان طراحی و توسعه وب سایت در ایران بنامیم، مسیری که در آن قرار داریم ملزم می کند تا طرح هایمان همراه با خلاقیت، کم حجم، بهینه شده برای موتورهای جستجوگر به همراه منوهای زیبا و کاربر پسند باشد. تیم کارشناسان ما، نوآوری و خلاقیت را همراه با مهارت فنی به شما عرضه می کنند که در نتیجه منجر به بهبود چشمگیری در وجه یا منش اینترنتی شما خواهد شد. برای اطلاعات بیشتر در خصوص طراحی و توسعه وب تماس بگیرید یا شرایط خود را برای ما ارسال نمایید. درخواست شما ظرف کمتر از 24 ساعت پاسخ داده خواهد شد.
خدمات توسعه وب
- خدمات توسعه وب
- طراحی فروشگاه اینترنتی، وب سایت فروش، تجارت الکترونیک
- طراحی وب سایت های اجتماعی، شبکه های اجتماعی، تالار گفتگو
- طراحی وب سایت ها، پرتال های خبری
- تعمیرات وب سایت
- طراحی وب سایت داینامیک
- طراحی وب سایت های طبقه بندی شده
توسعه وب چیست؟

توسعه وب به ساخت، طراحی و نگهداری سایت گفته می شود. توسعه وب شامل موضوعاتی نظیر طراحی سایت، انتشار سایت، برنامه نویسی و مدیریت دیتابیس است. توسعه وب شامل طراحی و ساخت اپلیکیشنی می باشد که بر روی بستر اینترنت که وب سایت ها می باشند کار خواهد کرد.
عبارت توسعه وب از دو کلمه ساخته شده است:
- توسعه: ساخت یک اپلیکیشن از صفر
- وب: به یک سایت، یک صفحه اینترنتی یا هر چیز دیگری که در بستر اینترنت کار کند اطلاق می شود.
توسعه وب به دو دسته تقسیم می شود:
- توسعه فرانت اند (Frontend)
- توسعه بک اند (Backend)
توسعه فرانت اند Frontend
به بخشی از سایت که کاربران مستقیما با آن در تعامل هستند گفته می شود. برخی اوقات این بخش را 'سمت کلاینت' اپلیکیشن می گویند.
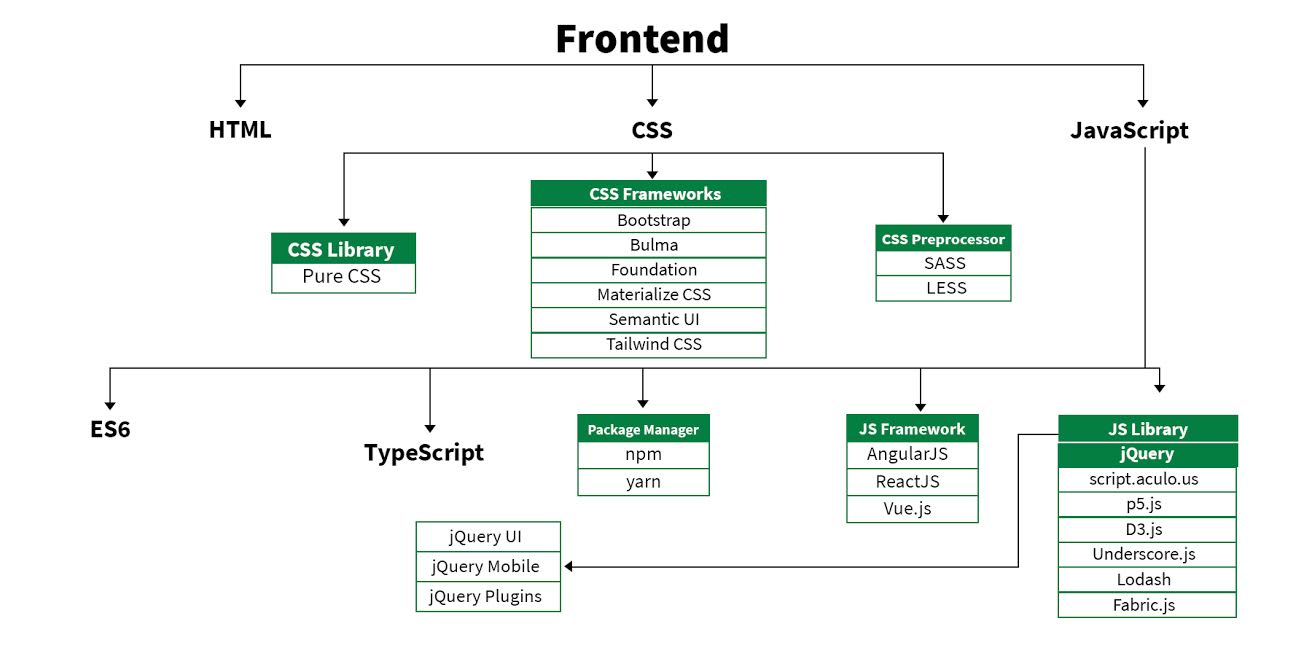
- نقشه فرانت اند:

- HTML: مخففی برای عبارت زبان نشانه گذاری ابرمتنی است. از HTML برای طراحی بخش فرانت اند صفحات وب با استفاده از نشانه گذاری و تگ ها استفاده می شود. HTML به عنوان اسکلتی برای یک سایت است به این دلیل که از آن برای ساخت ساختار وب سایت و صفحات آنها استفاده می شود.
- CSS: زبانی است که با هدف ساده سازی پروسه ساخت ظاهر صفحات وب طراحی شده است. CSS برای استایل دادن به صفحات وب مورد استفاده قرار می گیرد.
- جاوا اسکریپت: جاوا اسکریپت زبانی است که توسط آن می توان به صفحات وب رفتاری داینامیک داد.
- بوت استرپ: بوت استرپ کلکسیونی از ابزارهای رایگان و متن باز است که برای ساخت سایت های ریسپانسیو و وب اپلیکیشن ها مورد استفاده قرار می گیرد. بوت استرپ معروف ترین فریم ورک بر پایه CSS است که برای ساخت سایت های ریسپانسیو و اپلیکیشن های تحت وب استفاده می شود. امروزه وب سایت ها طوری طراحی می شوند که کلیه مرورگرها را (نظیر کروم، فایرفاکس، سافاری و اینترنت اکسپلورر) و کلیه اندازه های نمایش (دسکتاپ، تبلت، گوشی ها، فبلت phablet) را پشتیبانی کنند.
- بوت استرپ 4
- بوت استرپ 5
- بوت استرپ 4
فریم ورک ها و کتابخانه های فرانت اند
- AnhularJs
- React.js
- VueJS
- jQuery
- Bootstrap
- Material UI
- Tailwind CSS
- jQuery UI
- برخی دیگر از کتابخانه های فرانت اند شامل: Handlebar.js, Backbone.js, Ember.js
توسعه بک اند Backend
بک اند، بخش سمت سرور یک سایت است. بک اند بخشی از یک وب سایت است که کاربران نمی توانند آن را ببینند و با آن تعامل داشته باشند. بک اند بخشی از نرم افزاری است که کاربران نمی توانند به طور مستقیم با آن تعامل داشته باشند. بک اند برای ذخیره سازی، نگهداری و مرتب سازی داده ها استفاده می شود.
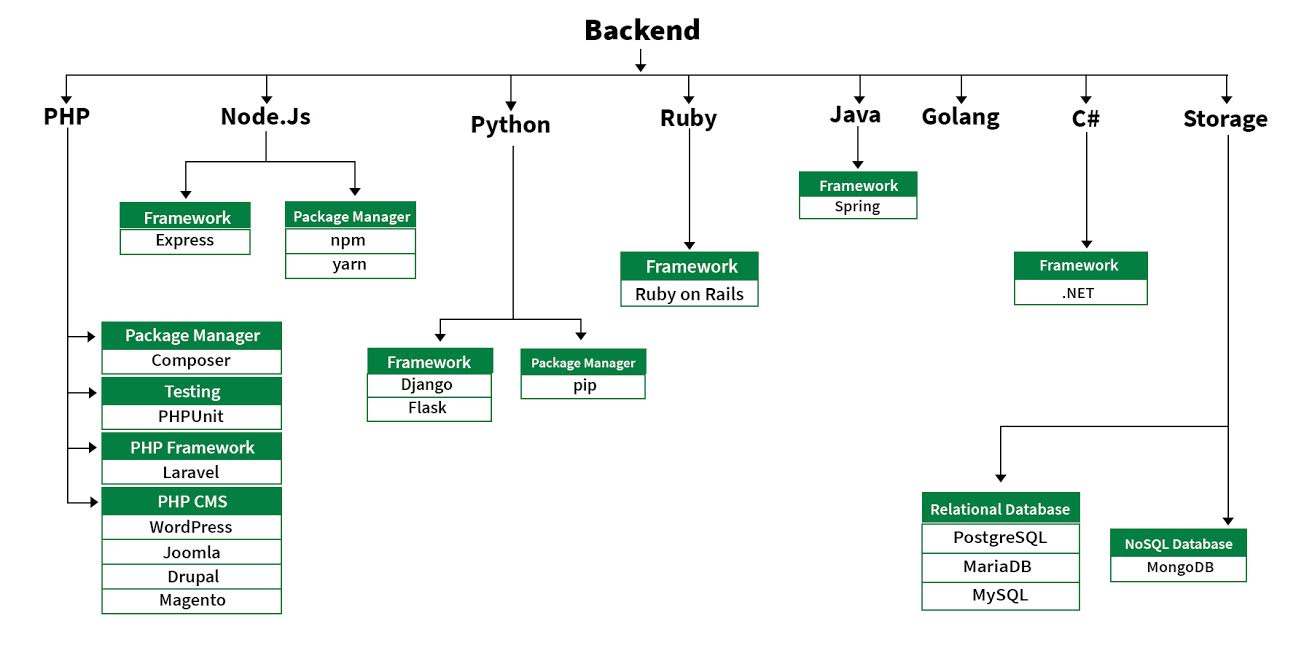
- نقشه بک اند:

- PHP: زبان اسکریپت نویسی سمت سروری است که منحصرا برای توسعه وب طراحی شده است.
- Java: جاوا یکی از مشهورترین و مورد قبول ترین زبان های برنامه نویسی است. یکی از ویژگی های جاوا قابلیت بالای آن در بسط و توسعه است.
- Phyton: پایتون زبان برنامه نویسی است که به شما اجازه می دهد با سرعت شروع به کار کنید و به بهترین نحو سیستم ها را پیاده سازی کنید
- Node.js: یک محیط اجرایی متن باز است که از سیستم عامل های گوناگونی پشتیبانی می کند. Node.js به شما این امکان را می دهد تا کدهای جاوا اسکریپت را خارج از محیط مرورگرها اجرا نمایید.
- فریم ورک ها و کتابخانه های بک اند: کتابخانه های بک اند شامل موارد زیر است: Express, Django, Ruby, Laravel, Spring و غیره...
توسعه داینامیک وب سایت چیست؟

یک وب سایت پویا برای ارائه محتواهای مختلف به کاربران مختلف بر اساس عوامل مختلفی مانند علایق آنها، انتخاب و منطقه زمانی، طراحی می شود. نیازی به گفتن نیست که این کار می تواند یک ویژگی بسیار قدرتمند برای یک سایت باشد.
در این مقاله، ما قصد داریم تفاوتهای بین یک وبسایت استاتیک با یک وب سایت داینامیک را بررسی کنیم و مزایای وبسایت های داینامیک و فناوریهای مورد نیاز برای توسعه آنها را پوشش دهیم.
سایت استاتیک چیست؟
سایت ایستا پیش فرض اینترنت است. یک سایت استاتیک، تعداد مشخصی صفحه با طرح بندی ثابت خواهد داشت. هنگامی که سایت استاتیک بر روی مرورگر اجرا می شود، محتوا با اقدامات کاربر تغییر نمی کند و فناوری های مورد استفاده برای این سایت ها شامل HTML، CSS و گاهی اوقات جاوا اسکریپت است. وب سایت های ایستا برای سایت های ارائه دهنده محتواهای کم که فقط تعداد انگشت شماری از صفحات را دارند ایده آل هستند. ساخت یک سایت ایستا زمان، تلاش و هزینه زیادی نیاز ندارد و صفحات جدید را می توان با کپی کردن کد HTML و اصلاح آن بر اساس نیاز اضافه کرد.
سایت داینامیک چیست؟
از طرف دیگر یک سایت پویا با در نظر گرفتن عملکرد طراحی شده است، و نه صرفا برای نمایش اطلاعات. هنگام بازدید از یک صفحه داینامیک، کاربر می تواند با توجه به فناوری های مورد استفاده برای توسعه سایت، با محتوا تعامل داشته باشد.
برخلاف یک وب سایت استاتیک که فقط از زبان های اسکریپت سمت کلاینت استفاده می کند، یک صفحه وب داینامیک با استفاده از زبان های برنامه نویسی سمت سرور و نیز کلاینت مانند ASP.NET، PHP و جاوا اسکریپت ساخته می شود. این زبان های برنامه نویسی، به سایت های داینامیک اجازه می دهند تا عملکردهای خاصی مانند دسترسی به اطلاعات پایگاه داده یا فایل های روی سرور را در زمان های مورد نیاز بتوانند انجام دهند. یک مثال خوب از یک وب سایت پویا خود گوگل است که اطلاعاتی را که در صفحه اول نمایش می دهد بر اساس درخواست کاربر به روز می شود.
طراحی وب سایت داینامیک نیز زمانی بسیار مفید است که صفحاتی دارید که به طور مداوم با اطلاعات جدید به روز می شوند. برای مثال، میتوانید به فید شبکه های اجتماعی فکر کنید که در آن کاربران به روز رسانی های خود را به صورت معمول، ارسال میکنند. برای ایجاد یک سایت مدرن، به طراحی داینامیک نیاز دارید.
مزایای ساخت یک وب سایت داینامیک
اگر قصد دارید یک وبلاگ یا یک صفحه خبری راه اندازی کنید، یک وب سایت پویا تقریبا تنها انتخاب شما است. وب سایت از طریق یک CMS راه اندازی می شود، که اضافه کردن صفحات قالب و به روز رسانی آنها را از یک رابط بسیار ساده، آسان تر می کند. اگر تا به حال یک وب سایت وردپرسی را ساخته باشید، از قبل با این فرآیند آشنا هستید. به سادگی بر روی دکمه "پست جدید" کلیک می کنید، محتوا را اضافه می کنید و سپس یک صفحه جدید را منتشر می کنید.
وب سایت های پویا را می توان تقریبا به صورت آنی به روز رسانی کرد. فرض کنید می خواهید چند رنگ را در طرح زمینه سایت خود تغییر دهید. در یک وب سایت ایستا، شما باید هر صفحه را باز کرده و تغییرات خود را در آن اعمال کنید. در یک سایت داینامیک، می توانید تغییرات را از طریق CMS خود یا یک بار در کدهای قالب خود اعمال کنید.
با این تفاصیل، مدیریت صفحات سایت شما بسیار آسان تر از سایت های استاتیک خواهد بود. چه بخواهید صفحات جدیدی اضافه کنید یا صفحات موجود را بر اساس دسته بندی حذف کنید، یک سایت پویا کل این فرآیندها را برای شما بسیار آسان تر می کند.
با این حال، قدرت واقعی یک سایت پویا در ظرفیت آن برای تعاملی بودن است. این موضوع میتواند به شما کمک کند تا UX را به دلخواه خود تنظیم کنید و ویجتهایی را اضافه کنید که امکان شخصیسازی را فراهم میکنند، به عنوان مثال، افزودن ویژگی هایی نظیر «اقلام اخیرا مشاهدهشده» یا «شما ممکن است این محصول را نیز دوست داشته باشید» به وب سایت فروشگاهی خود.
چه زمانی یک صفحه ثابت بهتر از یک صفحه پویا است؟
چند موقعیت وجود دارد که در آنها بهتر است از یک صفحه ثابت به جای صفحات پویا استفاده کنید. برای شروع، وب سایت های استاتیک سریعتر بارگذاری می شوند. آنها به هیچ منبع خارجی نظیر پایگاه داده ها که در سمت سرور قرار دارند نیاز ندارند. استفاده از CMS ها، مشکلات سرعت در سایت های داینامیک را می توانند تا حدودی افزایش دهد، چرا که صفحات به صورت داینامیک ایجاد می شوند و سپس به شکل صفحات استاتیک تبدیل می شوند و سپس به سمت کامپیوتر کاربر، ارسال می شوند.
صفحات استاتیک همچنین نیاز به منابع سرور کمتری دارند، زیرا به پایگاه داده متصل نمی شوند و برای بارگذاری به اسکریپت سمت سرور نیاز ندارند. این بدان معناست که یک صفحه استاتیک می تواند برای به بازدیدکنندگان بیشتری خدمت رسانی کند.
صفحات استاتیک، محدودیت های اتصال همزمان کاربران به پایگاه داده را ندارند. بنابراین در آن واحد هزاران نفر می توانند به یک صفحه اینترنتی دسترسی داشته باشند. اما این صفحات محدودیت های زیادی دارند. در واقع آنها فقط برای نمایش اطلاعات مفید هستند و کاربر هیچ کار دیگری با آن صفحات نمی تواند روی سایت انجام دهد.
آیا شما علاقه مند به ساخت یک سایت داینامیک برای شرکت خود هستید؟
اگر قصد دارید یک فروشگاه اینترنتی یا هر وب سایتی که نیاز به تعامل با کاربر را دارد راه اندازی کنید، طراحی سایت داینامیک تنها گزینه پیش روی شما است. اگر می خواهید در مورد امکانات ساخت چنین وب سایتی اطلاعات بیشتری کسب کنید یا اگر به توسعه سایت داینامیک برای شرکت خود علاقه مند هستید، همین امروز با ما تماس بگیرید و سوالات خود را مطرح کنید.
چرا نویا سیستم تکنولوژی؟
طراحی، توسعه، برپا سازی، تعمیر وب سایت به صورت موثر
شروع همکاری
چنانچه تصمیم گرفته باشید وب سایت خود را به دست ما بسپارید، ابتدا برایتان یک استراتژی کاری تعریف خواهد شد. تا زمانی که وب سایت تان به طور کامل طراحی نشده باشد، مرحله به مرحله در تماس با شما خواهیم بود، تا آنچه را که نیاز دارید برای رضایت تان فراهم شود. کارشناسان این شرکت در کنار شما مشغول به کار خواهند بود تا نقطه تمرکز، اهداف یا سلایق شما در طراحی اعمال شود.
تجربه
نویا سیستم تکنولوژی با سالها تجربه در ارائه خدمات طراحی وب سایت ، توسعه و برنامه نویسی، می تواند تضمین محکمی برای کاهش سر در گمی، اتلاف هزینه، یا اتلاف وقت تان باشد.
گرایش فنی
خدماتی که ما در خصوص توسعه وب ارائه می دهیم از جدیدترین تکنولوژی ها برای طراحی سرویس هایی امنیتی بهره می جوید. حرفه ما طراحی وب سایت، طراحی نرم افزارهای تحت وب، توسعه وب ، سایت های دیتابیس محور، برنامه نویسی ، و بهبود بیشتر وب سایت های جاری می باشد.
تمرکز بر نیازها
حتی اگر چندان که در بازار روزانه خود مطرح هستید، در بازار اینترنتی مطرح نباشید، تضمین می کنیم که بازار اینترنتی ، قویترین بازار موثر و ابزار تبلیغاتی برای شما خواهد بود.
امنیت
ما امانت داریم. با دادن این اطمینان که همه اطلاعاتتان نزد ما محفوظ خواهند ماند، می توانید با خیالی آسوده، نویا سیستم تکنولوژی را شریکی دلسوز در امنیت اطلاعاتی خود بدانید.
ایجاد سبک و شیوه ای مطلوب برای وب سایت شما
تیم طراحی نویا سیستم تکنولوژی، با جمع آوری اطلاعاتی از بازار یا مشتریان شما، سبکی برای وب سایت تان ایجاد می کند تا بیشترین هماهنگی را با مشتریان تان داشته باشد. علاوه بر این، تیم طراحان ما با در نظر گرفتن زبان مشتریان (انگلیسی، فارسی یا غیره)، تصاویر مورد نیاز، رنگ بندی های مورد نیاز و ساختار منوها، صفحاتی طراحی می کند که بیشترین هماهنگی را با مشتریان یا بازار هدفتان خواهد داشت.
قیمت مناسب
پایین بودن نیروی انسانی در ایران نسبت به اروپا یا آمریکا، این شرکت را در مسیری سالمی در بازار رقابتی سراسر دنیا قرار داده است. سعی ما بر آن است که بهترین طراحی را با بهترین کیفیت همراه کنیم تا با توجه به قیمت های نازل منطقه جغرافیایی، بیشترین سود نصیب مشتریان و در نهایت نصیب نویا سیستم تکنولوژی شود. در صورت تمایل حتی می توانید با بهره گیری از کارشناسان این شرکت به طور اختصاصی، ایده های خود را با مدیریت خود و نه مدیریت نویا سیستم تکنولوژی، و با قیمتی نازل تر (نسبت به اختیارات داده شده) به واقعیت تبدیل کنید.

