مراحل طراحی سایت و پورتال خبری

این یک حقیقت است که در یک پورتال خبری، محتوا بر همه چیز ارجحیت دارد. هر چیزی که به اخبار مرتبط است باید در آن دیسیپلین خاصی وجود داشته باشد. مهم نیست این اخبار در رابطه با چه چیزی است، چه دسته ای را شامل می شود و در رابطه با چه فرهنگ و قشری است، در طراحی آن ها همواره باید اصول خاصی را رعایت کرد.
برای آن که به کاربران، تجربه خوبی از خواندن اخبار ارائه دهیم و در عین حال دیسیپلین خبرگزاری نیز حفظ شود، باید دو نکته را در طراحی آن ها در ذهن داشت: اطمینان حاصل کنید که پورتال خبری، محتوا محور است و کاربران از خواندن آن لذت می برند. اگر دوست دارید بدانید چگونه این کار را انجام دهید با ما همراه باشید تا شما را با طراحی چنین سایت آشنایی کنیم. موارد زیر مواردی هستند که ما در طراحی یک پورتال خبری انجام خواهیم داد.
دسته بندی مطالب
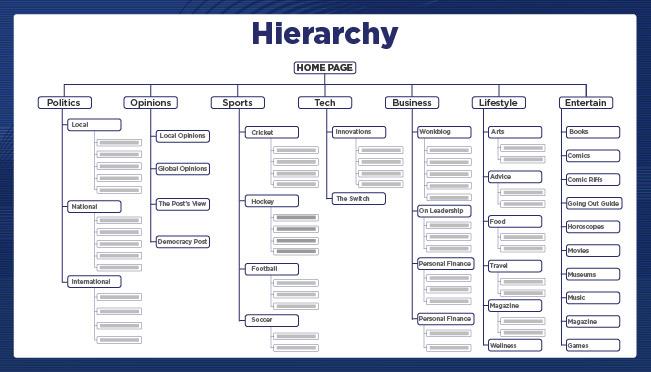
دسته بندی مطالب، اولین و با اهمیت ترین قسمت یک پورتال موفق است. این بخش اساسا فرایندی است که ما را مطمئن می کند اخبار صحیح، به طرز صحیحی به کاربرانی که به دنبالش هستند در زمان صحیحی ارائه خواهد شد. از آنجایی که یک پورتال خبری برای قشر عموم است، دسته بندی اخبار، به اولویت دادن به آن ها کمک خواهد کرد و کاربران به راحتی می توانند اخباری را که مورد علاقه شان است پیدا کنند و آن را مطالعه کنند.
این کار از نظر استراتژی، به معنای آن است که اخبار به ماژول هایی دسته بندی و طبقه بندی شوند به طوریکه هر دسته به خوبی از دسته های دیگر تفکیک شده باشند. این کار از نظر سئو نیز باعث بهبود رتبه پورتال خبری در موتورهای جستجوگر خواهد شد. وقتی تمام این تقسیم بندی ها به درستی انجام شد، ما به یک پورتال خبری نزدیک خواهیم شد که ساختاری فوق العاده دارد. این نقطه ابتدای ما، برای شروع طراحی یک سایت دیجیتالی در زمینه اخبار خواهد بود.
ساختار درختچه ای
یک پورتال خبری از صدها دسته تشکیل شده است و بسیار اهمیت دارد تا دسته هایی که از اهمیت بالایی برخوردارند به عنوان سر دسته باشند و دسته هایی که از اهمیت کمتری برخوردارند در دل سر دسته ها قرار داده شوند. وقتی دسته های یک پورتال خبری را مشخص کردید، پس از آن، سر دسته ها را مشخص کنید و دسته های باقی مانده را در دل آن ها جا دهید و سپس در هر دسته، زیر دسته ها را به ترتیب اولویت، مرتب کنید. با این کار شما دسته های مهمتر را بالاتر خواهید برد و رضایتمندی کاربران از کار با سایت را بالاتر خواهید برد.

هر خبر می تواند به یک یا چند دسته مرتبط باشد و این کار از طریق نمایش تگ ها و برچسب هایی به انتهای خبر به صورت خودکار، صورت خواهد گرفت. با این ساختار، کاربران به راحتی می توانند با سایت شما تعامل داشته باشند ضمن آنکه این کار بر بهبود رتبه پورتال در موتورهای جستجوگر موثر خواهد بود.
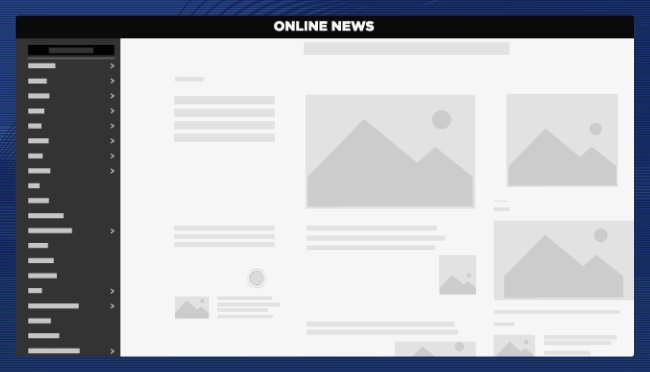
منوهای کاربرپسند
بر طبق آمار، نیمی از کاربران سایت های خبری، پس از خواندن یک خبر، بر روی هیچ منوی دیگری کلیک نخواهند کرد. دلیل این آمار عجیب اغلب اوقات در عدم کاربرپسندی منوهای سایت و ساختار نامنظم وب سایت است.
ما بیشتر از این نمی توانیم بر روی اهمیت دسته بندی صحیح اخبار تاکید کنیم اما این را مجددا می گوییم که دسته بندی صحیح، ستون های طراحی هر چیزی است. منوهای یک سایت خبری باید دسته های مهم اخبار را در خود جای دهد.

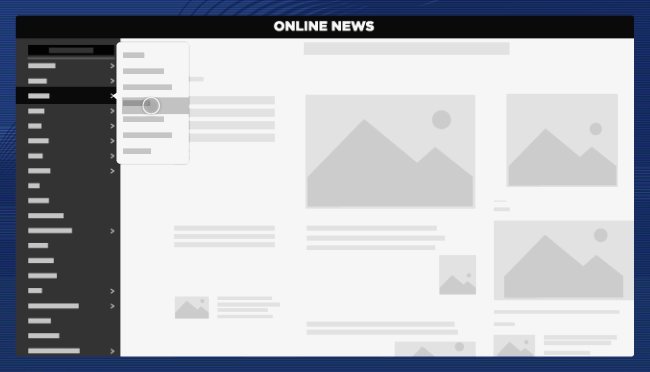
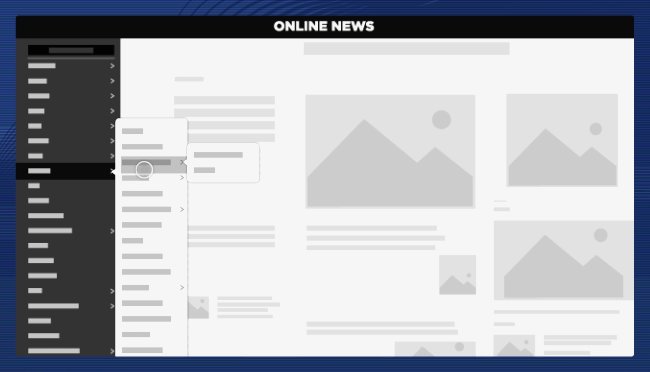
جدای از موارد گفته شده در بالا، منوهای تو در تو می توانند برای کاربران، کمک کننده باشند. شما می توانید از منوهای همبرگری (منوهایی که با یک کلید باز می شوند) استفاده کنید و به کاربر هر زیر دسته را در دسته خودش نمایش دهید. این کار نه تنها برای یافتن اخبار مورد علاقه کمک خواهد کرد بلکه رضایتمندی کاربران از سایت را بالاتر خواهد برد.
فرایند ایجاد منوهای تو در تو، شامل نمایش زیر دسته ها برای هر دسته خواهد بود. برای مثال، سر دسته می تواند "سیاسی"، باشد و در زیر مجموعه های آن، کاربران می توانند "بین المللی"، "داخلی"، "منطقه ای" را مشاهده کنند.
خبرهای دسته بندی شده
با کلیک روی هر دسته بندی، اخبار مربوط به آن دسته بندی نمایش داده خواهد شد. بسیار اهمیت دارد تا اخبار در تعداد کمی به کاربر نمایش داده شوند و سپس قابلیت ورق زدن را داشته باشند. برخی از سایت های خبری در هر صفحه از اخبار دسته بندی شده خود، بیش از 30 یا 40 خبر را نمایش می دهند که باعث شلوغی و حواس پرت شدن خواننده ها خواهد شد و باعث می شود آن ها نتوانند تیتر خبرهای مورد علاقه خود را پیدا کنند. به این معضل، تبلیغاتی را که در سایت نمایش داده می شود را نیز اضافه کنید. البته شلوغی هیچگاه موثر نخواهد بود.
صفحه اول دسته بندی اخبار باید حداقل از 10 الی 15 خبر تشکیل شده باشد که این اطمینان را به ما خواهد داد که برای کاربران آزار دهنده نخواهد بود.
تایپوگرافی
در یک جمله نمی توان بر اهمیت تایپوگرافی در پورتال های خبری تاکید کرد اما تایپوگرافی در شکست یا موفقیت کل طراحی سایت خبری شما می تواند موثر باشد چرا که تایپوگرافی تنها روشی هست که می تواند عمق و شدت برخی از دسته بندی ها و برخی از اجزای مهم داخل اخبار را به کاربر نمایش دهد. در دنیای دیجیتال تحت وب، محتوا پادشاه بلامنازع است و تایپوگرافی به او تخت پادشاهی که لیاقتش را داشته داده است.
این تایپوگرافی است که می تواند به کاربران این حس را بدهد که آیا در حال خواندن یک خبر جدی هستند و یا یک فیلمنامه طنز از مستربین. تایپوگرافی می تواند در انتقال دسته های مهم، و غیر مهم کارایی خود را نمایش دهد. هر خبر یک متن است و تایپوگرافی چیزی است که می تواند به کاربران کمک کند تا آن ها بین اجزای مختلف یک خبر تمایز قائل شوند.
با یافتن بهترین سایز فونت ها برای اجزای مختلف یک خبر، به کاران خود کمک خواهید کرد تا تفاوت های میان اجزای مختلف خبر راحت تر درک کنند، اجزایی نظیر تاریخ خبر، عنوان خبر، خلاصه کوتاه خبر، سوتیترها، و غیره... از آنجایی که یک سایت خبری می تواند تیترها و سوتیترهای مختلفی داشته باشد، شما می توانید با سایز فونت های این اجزا بازی کنید تا به کاربران برای درک بهتر ساختار خبر و قسمت های مهم هر خبر، کمک کنید.
رنگ تیترها و سوتیترها
اگرچه از رنگ های مختلفی می توان در یک پرتال استفاده کرد، اما ما ترجیح می دهیم از رنگ مشکی یا خاکستری برای نمایش متن ها استفاده کنیم. مجددا این کار به کاربران کمک خواهد کرد تا بین اجزای مختلف یک خبر، تمایز قائل شوند. برای مثال عنوان خبر می تواند مشکی ذغالی باشد در حالی که سوتیرها می توانند خاکستری و روشنتر باشند. علاوه بر این، تاریخ ها و دیگر اطلاعات نویسنده هر دو می توانند رنگی متفاوت اما بین مشکی و خاکستری باشند. اساسا ما ترجیح می دهیم تا از مشکی یا خاکستری برای اجزای مهم خبر در یک سایت خبری استفاده کنیم.
در کنار رنگ و فونت، فاصله بین خطوط، بین پاراگراف ها، بین تصاویر و متن، و بین تیر خبر و متن، نقش بسیار مهمی را در یک سایت خبری ایفا می کنند. چنین نقشی اگر به درستی پیاده سازی شود باعث ایجاد تنفس در خبر خواهد شد ضمن آن که حس رضایتمندی کاربران از سایت افزایش خواهد یافت چرا که خواندن اخبار، برای چشم سبک تر خواهد بود.
آیکون ها
آیکون ها از اجزای ضروری رضایتمندی کاربران از یک پورتال خبری هستند. یک پورتال خبری هدفش ارائه اطلاعاتی است که کاربران به دنبال آن هستند. این کار باید به گونه ای صورت گیرد که کاربران حتی در موردش فکر هم نکنند. این کار باید به سرعت و خودکار صورت گیرد. چرا که همه ارزش یک سایت به کاربران آن است و آن ها برای خواندن آمده اند.
ما بر این باور هستیم که استفاده از آیکون های مرسوم و آشنا به جای استفاده از آیکون های متنوع، بهترین راندمان را در طراحی یک سایت خبری دارد. چنین آیکون های آشنایی می توانند آیکون های جستجو، ایمیل،لایک، دیسلایک، تنظیمات،خانه و یا از این دست باشند. شدیدا توصیه می کنیم از آیکون های زیبا اما نا آشنا برای سایت های خبری پرهیز کنید. آیکون های فانتزی تنها باعث ایجاد تفکر در کاربر خواهد شد تا کارایی آن را بتوانند حدس بزنند. استفاده از آیکون های ساده و آشنا بهترین روش است و هر کسی از آن سر در خواهد آورد.
با استفاده از نکات بالا و یادآوری آن ها در ذهن در هنگام طراحی سایت های خبری، اطمینان پیدا خواهیم کرد که مطالب سایت از ارجحیت بالایی برخوردار است که رضایت کاربران با خواندن آن، فراهم خواهد شد.
روندهای طراحی سایت های خبری
بررسی وب سایت های خبری از منظر طراحی می تواند جذاب باشد. صرف نظر از اینکه چه نوع اخباری را پوشش می دهند، همه آنها با چالش نمایش مقدار عظیمی از محتوا در صفحه اصلی خود روبرو هستند که مشکلات و معضلات زیادی برای طرح، قابلیت استفاده و مسیریابی برای طراح ایجاد می کند. درسهایی که میتوان از بررسی نحوه برخورد وبسایتهای خبری با این چالشها آموخت، میتواند برای طراحانی که با انواع دیگر وبسایتها از جمله وبسایتهایی با طرحهای موضوعی وبلاگ کار میکنند، ارزشمند باشد.
درآمدزایی نیز یک عامل اصلی برای وبسایتهای خبری است، و جالب است که ببینید چگونه آنها تبلیغات را در طراحی جاسازی میکنند. در برخی موارد، تبلیغات تا حدودی مزاحم یا بیش از حد هستند، اما بیشتر وبسایتهای خبری میتوانند از تبلیغات بدون دور کردن خوانندگان از اصل محتوای خبری، استفاده کنند، البته این موضوع تا حدی زیادی به دلیل خود محتوای موجود در سایت است .
روندهای رایج وب سایت های خبری
1. طرح های رنگی
اکثر وب سایت های خبری از متن تیره در پس زمینه سفید استفاده می کنند. بدیهی است که این وب سایت ها دارای حجم عظیمی از محتوا هستند و خوانایی برای آنها بسیار اهمیت دارد.
درصد زیادی از وبسایتهای خبری نیز از آبی و قرمز علاوه بر خاکستری تیره یا سیاه برای متن استفاده میکنند. آبی برای سرفصل ها، عنوان مقاله ها و لینک ها بسیار رایج است. قرمز اغلب بهعنوان رنگ برجسته استفاده میشود. برخی از وبسایتهای خبری نیز در مکانهای دیگر، مانند ناوبری، رنگهای بیشتری را با هم ترکیب میکنند.
2. بنرهای هدر و نوار کناری
البته همه سایت های خبری، نیاز به کسب درآمد دارند و تبلیغات بنری در هدر، منبع اصلی درآمد آنها است. برخی از وب سایت های خبری نیز از تبلیغات بنری در همه صفحات استفاده می کنند و برخی دیگر بنرها را در صفحه اصلی حذف می کنند اما آنها را در بالای سربرگ در سایر صفحات نمایش می دهند.
در حالی که وبلاگ ها معمولا از بنرهای 125 در 125 پیکسل در نوارهای کناری استفاده می کنند، وب سایت های خبری معمولا از بنرهای 300 در 250 عمودی استفاده می کنند. بسیاری از وب سایت های خبری نیز، تبلیغات ادسنس یا سایر تبلیغات پیوند متنی را با بنرهای تبلیغاتی، ترکیب می کنند.
3. مرسوم ترین ناوبری و منوها
اگرچه استثنا هایی نیز وجود دارد، اما اکثر وب سایت های خبری منوی پیمایش اصلی خود را درست زیر سرصفحه و بالای محتوا قرار می دهند.
4. برگه های خبری
بسیاری از وبسایتهای خبری از برگه ها یا تب ها برای ارائه محتوا به بازدیدکنندگان استفاده می کنند. این برگه ها به کاربران این امکان را می دهد تا پربیننده ترین اخبار، جدیدترین اخبار، پر نظر ترین خبرها را در سایت مشاهده کنند. این مورد گاهی در نوار کناری و گاهی اوقات در قسمت محتوای اصلی استفاده میشود. برگه ها کنترل و امکانات بیشتری به کاربران خواهد داد تا بر روی محتوا و پیوندهایی که میبینند، تسلط داشته باشند و با در دسترس قرار دادن محتوای بیشتر در یک منطقه خاص، فضای طراحی را ذخیره کنند.
5. قالب های مبتنی بر گرید (Grid)
وب سایت های خبری معمولا با طرح های مشبک ساخته می شوند. شبکه ها نه تنها به دلیل ظاهر واضحی و انعطاف پذیری که ایجاد می کنند، یک انتخاب محبوب برای طرح های ریسپانسیو و موبایل هستند، بلکه به این دلیل که یکی از مؤثرترین راه ها برای مدیریت و سازماندهیحجم زیادی از محتوا است در وب سایت های خبری استفاده می شوند.
تفاوت های قابل توجه بین وب سایت های خبری و وبلاگ ها
مرز بین یک وب سایت خبری و یک وبلاگ، یک خط باریک است و گاهی اوقات تشخیص این دو نوع از هم دشوار است. در این پست، منظور ما از، وبلاگ بیشتر یک وبلاگ سنتی است تا یک وبلاگ خبری حرفه ای که توسط تیمی از نویسندگان پشتیبانی می شود. در حالی که مطمئنا شباهت هایی بین وبلاگ ها و وب سایت های خبری وجود دارد، اما تفاوت های بنیادین نیز بین آنها وجود دارد.
پشتیبانی از رسانه های اجتماعی
استفاده از دکمه های رای دادن برای پست ها چه مثبت چه منفی و یا هر دو در وبلاگ ها بسیار شایع است اما برای سایت های خبری این مورد استفاده نمی شود. در عوض سایت های خبری بیشتر از وبلاگ ها، بر روی اشتراک گذاری در شبکه های اجتماعی تاکید دارند.
فیدهای RSS
اشتراک ها و فیدهای RSS بخش بزرگی از وبلاگ نویسی هستند و اکثر وبلاگ ها از نمادهای بزرگ یا تعداد FeedBurner استفاده می کنند تا اشتراک را برای بازدیدکنندگان آسان کنند. با این حال، اکثر وبسایتهای خبری فیدهای RSS را مانند وبلاگ به خوانندگان ارائه نمی دهند. اکثر وبسایتهای خبری، اغلب بر اساس دستهبندی محتوا، فید ارائه میدهند، اما آنها بخش عمدهای از طراحی یا طرحبندی نیستند. در واقع، اکثر بازدیدکنندگان احتمالا حتی متوجه نمادهای کوچک یا لینک های فیدها نمی شوند.
نظرات
نظرات و بحث خوانندگان برای اکثر وبلاگ ها یک عنصر حیاتی است، اما برای وب سایت های خبری آنقدرها هم مهم نیست. بسیاری از وبسایتهای خبری به خوانندگان اجازه میدهند نظرات خود را بنویسند، اما معمولا در حاشیه هستند و به ندرت مانند وبلاگ تبلیغ میشوند. به عنوان مثال، بسیاری از وبلاگها، گزیدههایی از پستها را در صفحه اول نشان میدهند، و تقریبا همه آنها تعداد نظرات را برای هر پست نشان میدهند و تاکید زیادی بر روی نظرات و تعداد آنها دارند.
طراحی پورتال خبری حرفه ای
امروزه مردم در دنیای اینترنتی، بخش زیادی از زمان خود را صرف خواندن اخبار و مطالب خبری و حوادث اتفاق افتاده در جهان یا ایران می کنند. کم نیستند کسانی که با در دست گرفتن گوشی های هوشمند خود، در پی یافتن اخبار جدید در اینترنت می باشد و از این کار لذت زیادی می برند. آگاهی از حوادث اطراف ما انسان ها، یکی از نیازهایی می باشد که این روزها برای هر کس ضرورت دارد. بدون عنصر آگاهی از اتفاقات پیرامون، بسیار سخت خواهد بود تا در کسب و کار خود موفق باشیم، با دیگران در مورد مسائل روز صحبت کنیم و یا به دیگران مشاوره یا حتی آموزش دهیم.
با داشتن یک سایت خبری خوب شما قادر خواهید بود تا به سرعت به یکی از منابع خبری در دنیای مجازی مبدل شوید. در این مطلب، ما به بررسی ساختار و هسته اصلی یک سایت خبری خواهیم پرداخت و در ادامه به امکاناتی که چنین وب سایت هایی قادرند برای کاربران و خوانندگان خود فراهم کنند خواهیم پرداخت.
ساختار یک سایت خبری
هسته اصلی یک سایت خبری از موارد زیر تشکیل شده است:
- بخش مدیریت وب سایت برای کنترل اخبار و مطالب سایت
- آرشیو اخبار و مطالب طبقه بندی شده
- متن اخبار و صفحات خبری
- بخش جستجو در اخبار
- ارائه اخبار مرتبط، پربازدیدترین اخبار، و همچنین جدیدترین اخبار
- ارسال خبرنامه و نیز عضویت در خبرنامه
موارد عنوان شده در بالا، از جمله موارد اصلی در هر سایت خبری می باشند و یک سایت خبری پیشرفته می تواند حتی فراتر از این بخش ها را داشته باشد. به عنوان مثال، یک سایت خبری می تواند بخشی برای ثبت نام اعضا داشته باشد به طوریکه کاربران بتوانند با ثبت نام در سایت، به برخی از اخباری که تنها برای کاربران عضو مجاز به نمایش می باشد، دسترسی داشته باشند.
امکانات یک سایت خبری
در طراحی یک سایت خبری، معمولا امکانات زیر در نظر گرفته می شود:
- امکان افزودن، ویرایش و یا حذف اخبار
- امکان ارسال خبرنامه توسط مدیر وب سایت
- امکان ارسال نظر و تایید و یا حذف نظر کاربران سایت
- امکان جستجوی پیشرفته در سایت و اخبار سایت
- امکان نمایش کاربران عضو در خبرنامه به همراه جزییات آنها
- امکان جمع آوری اخبار به صورت خودکار از چند منبع خبری (با امکان فعال کردن و غیر فعال کردن این بخش)
لازم به ذکر است که موارد عنوان شده در بالا، تنها موارد پایه ای می باشد که یک سایت خبری ممکن است داشته باشد. سایت های خبری همچنین ممکن است نسخه های اندروید و آی او اس نیز داشته باشند به طوریکه کاربران قادر خواهند بود با نصب این اپلیکیشن ها روی گوشی های خود، از جدیدترین اخبار روز جهان مطلع شوند بدون آنکه به سایت خبر، وارد شوند. این کار می تواند از طریق نمایش نوتیفیکیشن (Notification) صورت پذیرد.
سایت های خبری هوشمند، قادرند تا از طریق بررسی رفتار کاربران خود، به سرعت دریابند که تمایلات هر کاربر، بر روی چه نوع از اخبار می باشد و تنها همان مطالب مورد علاقه را به کاربران خود نمایش دهند. به عنوان مثال فرض کنید که کاربری تنها روی دو نوع از اخبار ورزشی و سیاسی گردش می کند. در این صورت سایت می تواند تشخیص دهد که این کاربر تنها به این دو نوع از مطالب علاقه مند است و می توان تنها اخبار جدید مرتبط با این بخش ها را به کاربر نمایش داد.
چنین تکنیک هایی در طراحی و برنامه نویسی یک سایت خبری می تواند به طور فزاینده ای، در هوشمند سازی یک سایت خبری موثر واقع شود.











